1st UX meeting with Danny Hope
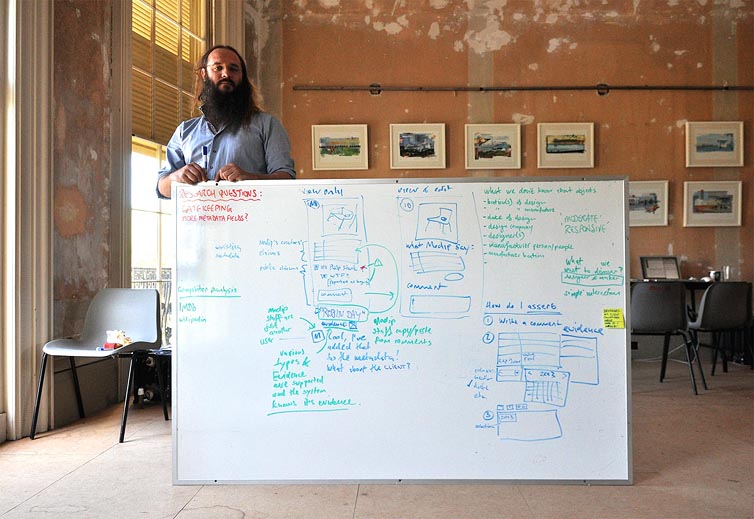
The first User Experience meeting of the project was held here in Brighton on 9th July in the yet-to-be-restored drawing room of our base at The Regency Town House heritage centre.

Here I met with Danny Hope, User Experience Consultant, fellow Brightonian and founder and organiser of the UX Brighton conference. Danny is pictured here adding notes to our whiteboard, while I am out of shot making coffee and eating biscuits.
This is what we talked about.
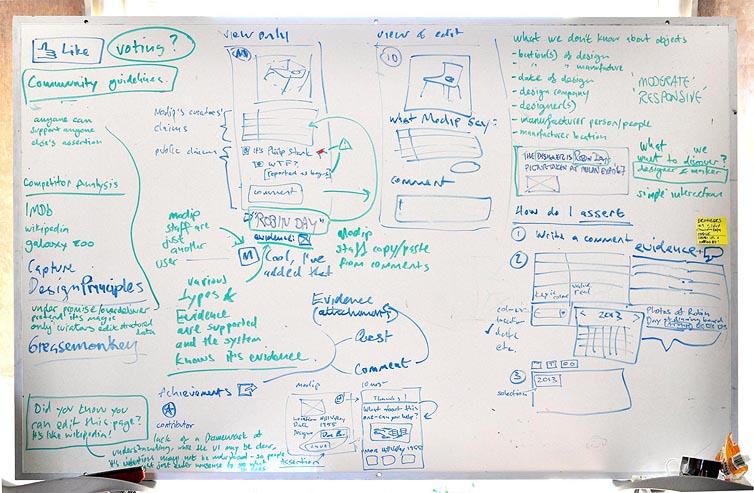
White Board #1

We're going to need a presence on Facebook but are unsure whether to set up a Facebook Page or a Facebook Group. After a bit of reading and looking at what other people have done we decided… to have both. The page is where we will present the brand and explain the challenges, the group is where the members communicate with each other and with us. We need to work out next is how to connect the two together in a meaningful way.
The Facebook page for 10 Most Wanted.
The Facebook group is called 10mostinvolved.
- - - -
The website will feature curated objects and members searching for missing information about them. This will involve linking to additional information about the objects: things that have been discovered about it, the members involved in the search, similar objects, etc. So we decided to take a look at how other sites link to additional information to see if we could find good models, sites that came to mind: IMDB, wikipedia, Your Paintings.
- - - -
The website would be maintained by a team comprising our own people at Adaptive as well as our partners at MoDiP and UoB. With this in mind, we decided it would be a good idea to have a set of Design Principles for the website, guidelines for developers and editors to steer them around uncertainty when making content or programming new features for the site.
There are some good ideas here by Peep Laja: http://conversionxl.com/5-principles-of-persuasive-web-design/, these include clarity, visual appeal, a strong visual hierarchy, conserving the user's attention and a clear call to action.
- - - -
Danny suggested we use Greasemonkey to prototype any new features we need on the live MoDiP site. This will enable bits of JavaScript to run in a page, visible to users that are running the Greasemonkey extension, but invisible to the rest of the world.
This can be used to try out a banner on the MoDiP home page linking to this site, or notices on MoDiP object pages saying, 'help us to discover more about this object', linking to the corresponding page on this site.
- - - -
We need to thread members' comments as they discuss ways to find missing information and include a means to display evidence in the comments. This should probably feature on the relevant museum object page. A view of this same thread can be included in a 'recent activity' block on the home page and elsewhere.
- - - -
There should be a way to acknowledge or reward the members who make the most effort and have the greatest success at finding the missing information. Perhaps this should be a rating system based on the quality and the quantity of their results, rather like the PGA rankings for golfers or the LTA rankings for tennis players. Maybe we can use metrics from the FB group, twitter feed and website activity to determine a member's activity ranking. We also need to take into account how successful this activity has been.
- - - -
The huge numbers of plastic products manufactured in the south-east Asia during the post-war years, together with the globalization of manufacturing since that time, means that the trail of missing information may often lead overseas. To follow this trail Members will likely need to build extended social networks that can establish 10most groups in other countries and continents in order to pursue enquiries to a successful conclusion.
- - - -
Don't limit the metadata associated with an object to just those fields that currently exist on the MoDiP website: a wider variety of formatted metadata may help members find the specific missing information they are looking for.
These additional fields may include:
Location of designer
Location of manufacturer
Date of design
Date of manufacture
and so on.
- - - -
We should make an interface to enable users to make structured assertions within the framework of the taxonomies, using drop-down menus or buttons in the interface. For example:
Designer is: Robin Day
Date is: 1940s
Assertions should also include the means to attach evidence files.
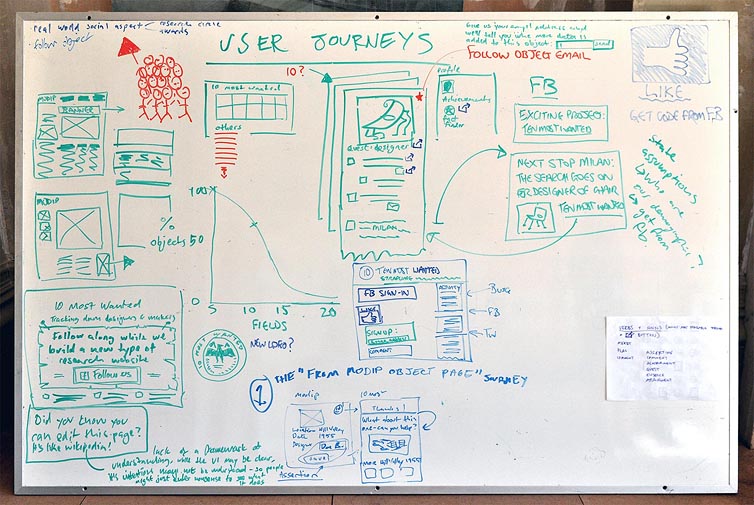
White Board #2

When building the website we will be making assumptions about the people who will use it.
We should state the assumptions, such as:
Who is our demographic?
What is the context of use?
Will users do the research?
Does someone already know the facts?
- - - -
Get 'Like' code snippets from Facebook and add social media feeds to website home page.
Try to filter the social media feeds, splitting the discussions about the ten objects and feeding each strand to its specific object page in the website.
- - - -
Why just 10 objects?
A page template that works for one will work for the whole collection, so should we enable visitors to comment on any object in the MoDiP collection, while using 10 Most Wanted to focus attention on a smaller group?
- - - -
Until all the elements of the website are in place and the project goes 'live' we could design the home page with a simple message and a 'Follow us on FB' button.
- - - -
Consider using Basecamp for coordinating the project, storing files, listing messages between partners and so on.
- - - -
Below, Danny pictured with White Board #1.



 #10
#10 #10;</body></html>" />
#10;</body></html>" />

